Hi guys! this will just be a short update on my journey in learning web development. You can check out my last post here: Web Development: Biting off more than I can chew
Previously in Web Development...
I tried to do the first challenge exercise in Freecodecamp.org's Responsive Web Design Module, without completing the courses. And that decision bit me in the rear. (check out the story on the link above)
So after that incident. I decided to complete the courses first, before doing any of the exercises.
And today, after finishing the courses, I proceeded to the next exercise which is to recreate a survey form that looked something like this:

At first glance, it seemed like a daunting task. I felt deflated.
"Not another exercise that I will need to ask Google for the answer!", I thought to myself.
But upon checking the requirements. I saw that it was simple.
Simple, because it focused solely on HTML.
How focused on HTML you ask?
Well, let's just say I passed all the requirements with something that looked like this.

THE STRUGGLE
Yes, there was a struggle. Even with a code that simple.
So off I go coding, going back and forth w3schools.com and Freecodecamp.org to look at the notes to see what tags are used for the Dropdown, Textarea.
It's this by the way:
<!-- Dropdown -->
<select id="dropdown">
<option value="a">Option A</option>
<option value="b">Option B</option>
<option value="c">Option C</option>
</select>
<!--Textarea -->
<textarea id="textarea">
</textarea>
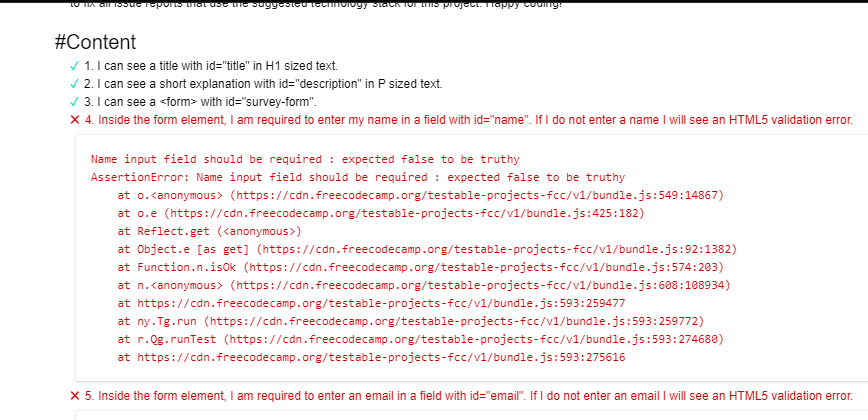
I ran the TestScript that Freecodecamp provides us, and then this showed up.



For those eagle-eyed among you who already know the answer to my problems...

Me? I was stumped.
FINDING THE SOLUTION
For the name and email, I tried rewriting the code, looked at the notes, tried adding a name attribute.
NO DICE.
I moved on to the next 2 error codes regarding the Textarea and Checkboxes.
I checked the code, reviewed it, and made sure every checkbox had a value. I tried adding a placeholder for the Textarea thinking that would solve it.
Still a no.
Being frustrated already, I scrolled back up to the name and email elements.
As I was scrolling, That's when I saw it.

Do you see it? No? It's right here:

Yep! I closed the form before the Checkbox, Textarea, and Submit tags.
That means these elements are not part of the form that is why the error message is given.

After fixing the closing tag of the form, by placing it after the submit button, I'm down to the last 2 errors:


So after seeing how the last error was, I tried reading through the error message and I saw it.
I saw it and understood what I was missing.

Yes, that's all I'm missing.
The "required" attribute.

And after adding the required attribute to the name and email. I finally get that sweet green button saying it passed!

CONCLUSION
And that was my struggle through the second exercise. A real facepalm moment for me when I found the solution to the problems.
Now a note to future self:
Before mucking around the code, Always check your syntax and the requirements being asked of you.
Anyways thanks for being here! See you guys until the next update!!
You can check out the finished code here
Thank you to everyone reading this! Thank you for being here with me on my journey
Thank you to Hasnode for the wonderful Bootcamp
To our host Sam Sycamore for guiding us and challenging us with all the different writing prompts.
Cover by Chris Ried on Unsplash